O que é básico no javascript?
javascript para iniciantes e concurseiros
Veja abaixo tudo, ou quase tudo que você precisa saber sobre Javascript para fazer provas de concurso público da área de TI, também serve para você que é iniciante ou quer começar na área.
Guia Completo de JavaScript para Iniciantes
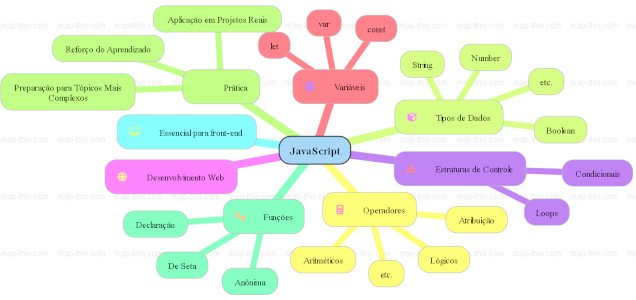
JavaScript é uma das linguagens de programação mais populares do mundo, amplamente utilizada para desenvolvimento web. Se você está começando sua jornada no mundo da programação ou se preparando para concursos, este guia fornecerá uma base sólida sobre os principais conceitos de JavaScript, incluindo variáveis, tipos de dados, operadores, estruturas de controle e funções.
1. Introdução ao JavaScript
JavaScript é uma linguagem de programação interpretada, dinâmica e de alto nível, usada principalmente para criar interatividade em páginas web. É executada no navegador do usuário, o que a torna essencial para o desenvolvimento front-end.
2. Variáveis
Variáveis são usadas para armazenar dados que podem ser manipulados e acessados posteriormente. Em JavaScript, usamos var, let e const para declarar variáveis.
- var: Declara uma variável global ou local sem escopo de bloco.
- let: Declara uma variável com escopo de bloco, introduzida no ES6 (ECMAScript 2015).
- const: Declara uma constante, cujo valor não pode ser alterado após sua inicialização.
Exemplo:
var nome = "João";
let idade = 25;
const pi = 3.14;
3. Tipos de Dados
JavaScript possui vários tipos de dados primitivos:
- Number: Números, incluindo inteiros e flutuantes (decimais).
- String: Sequência de caracteres.
- Boolean: Verdadeiro (
true) ou falso (false). - Undefined: Valor padrão de variáveis não inicializadas.
- Null: Representa a ausência intencional de um valor.
- Symbol: Valores únicos e imutáveis (introduzido no ES6).
- BigInt: Para representar números inteiros maiores que 2^53 - 1.
Exemplo:
let numero = 42;
let texto = "Olá, mundo!";
let isAtivo = true;
let indefinido;
let vazio = null;
4. Operadores
Os operadores em JavaScript permitem realizar operações em variáveis e valores.
- Aritméticos:
+,-,*,/,%,++,-- - Atribuição:
=,+=,-=,*=,/= - Comparação:
==,===,!=,!==,>,<,>=,<= - Lógicos:
&&(E),||(OU),!(NÃO)
Exemplo:
let a = 10;
let b = 5;
let soma = a + b; // 15
let diferenca = a - b; // 5
let multiplicacao = a * b; // 50
let divisao = a / b; // 2
let modulo = a % b; // 0
5. Estruturas de Controle
Estruturas de controle permitem a execução de diferentes partes do código com base em condições.
- Condicionais:
if,else if,else,switch - Loops:
for,while,do while
Exemplo de condicional:
let idade = 18;
if (idade < 18) {
console.log("Menor de idade");
} else if (idade === 18) {
console.log("Tem 18 anos");
} else {
console.log("Maior de idade");
}
Exemplo de loop:
for (let i = 0; i < 5; i++) {
console.log(i); // Imprime 0, 1, 2, 3, 4
}
let count = 0;
while (count < 5) {
console.log(count);
count++;
}
do {
console.log(count);
count--;
} while (count > 0);
6. Funções
Funções são blocos de código projetados para executar uma tarefa específica. Elas podem receber parâmetros e retornar valores.
- Declaração de Função: Forma tradicional de declarar uma função.
- Função Anônima: Função sem nome atribuída a uma variável.
- Função de Seta (Arrow Function): Sintaxe compacta para escrever funções, introduzida no ES6.
Exemplo:
// Declaração de Função
function saudacao(nome) {
return "Olá, " + nome;
}
// Função Anônima
let saudacaoAnonima = function(nome) {
return "Olá, " + nome;
};
// Arrow Function
let saudacaoArrow = (nome) => "Olá, " + nome;
console.log(saudacao("João")); // Olá, João
console.log(saudacaoAnonima("Maria")); // Olá, Maria
console.log(saudacaoArrow("Pedro")); // Olá, Pedro
Conclusão
Este guia cobre os fundamentos do JavaScript, fornecendo uma base sólida para iniciantes. Praticar esses conceitos através da escrita de código é essencial para reforçar o aprendizado. À medida que você se familiariza com esses fundamentos, estará bem preparado para avançar para tópicos mais complexos e aplicar seus conhecimentos em projetos reais. Boa sorte na sua jornada de aprendizado e nos seus estudos para concursos!
Leia mais em: ww.javascript.com/